There are times when we need to capture some additional information during checkout.

Here are some scenarios I’ve implemented in Magento:
- Appliance Installation
- Maybe you need someone to install your new washer or dryer ?
- We can add a new Step 1 to the Checkout experience; which forces the customer to choose an option
- B2B Billing
- Maybe you have a list of addresses for your B2B Invoice ?
- Again, we can add a new Step 1 to the Checkout experience
Magento’s checkout supports these scenarios. As a developer, it’s just a matter of hooking into the code properly.
Here is a link to a “starter module” which I have shared on Github:
https://github.com/jessehansonfoco/module-custom-checkout-starter/tree/master
- This module contains
- layout xml for creating a new first step
- javascript for supporting the new first step
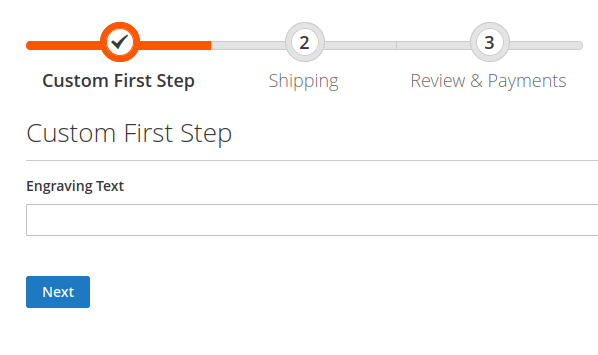
- a basic input field for specifying “Engraving Text”
- There isn’t any backend code yet, for handling the submission. (coming soon)
- Normally, Magento’s checkout looks like this:
- Step 1 is Shipping Address and Shipping Method
- Step 2 is Billing Address and Payment Method
- We want it to look like:
- Step 1 will contain a dropdown input with Company options; to select who will physically install our new washer and dryer into our home
- Step 2 is Shipping Address and Shipping Method
- Step 3 is Billing Address and Payment Method
In order to accomplish this, we need to hook into
- Magento’s layout XML files
- vendor/module/view/frontend/layout/checkout_index_index.xml
- This file declares the “steps” of the checkout, and their “components”
- Components are javascript files
- vendor/module/view/frontend/layout/checkout_index_index.xml
- Magento’s Knockout JS files
- vendor/module/view/frontend/requirejs-config.js
- RequireJS is used for Dependency Injection
- requirejs-config.js allows us to “extend” an existing JS class using a “mixin”, and we can also assign an alias to it
- vendor/module/view/frontend/requirejs-config.js
There are usually Backend parts to this module:
- database tables for storing the company options
- REST APIs for pulling and pushing the company information
- Our Frontend Javascript will need to pull and push to the Backend REST APIs